How PageWatch works
PageWatch just launched, in this post I'll explain some of what it can do for your site.
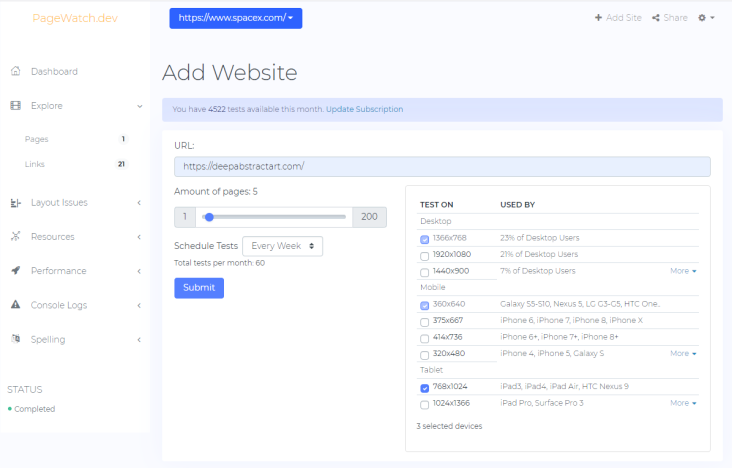
To start a test, all we need is your url, and the amount of pages you want to check.

That's it, click 'Submit' and after a few seconds results should start showing up.
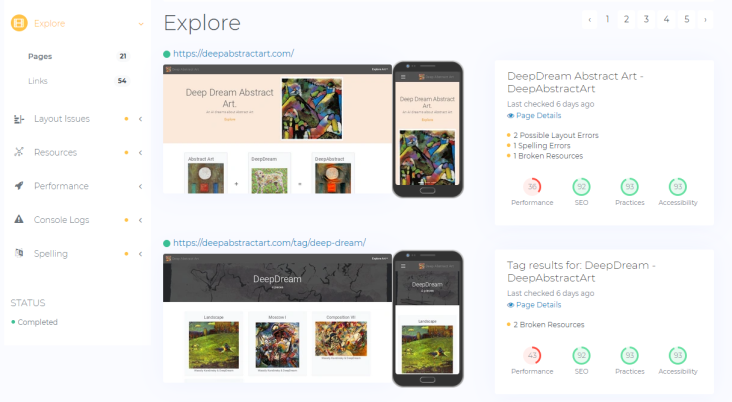
Explore Pages
This section gives you a overview of all pages we checked, including potential issues we found.

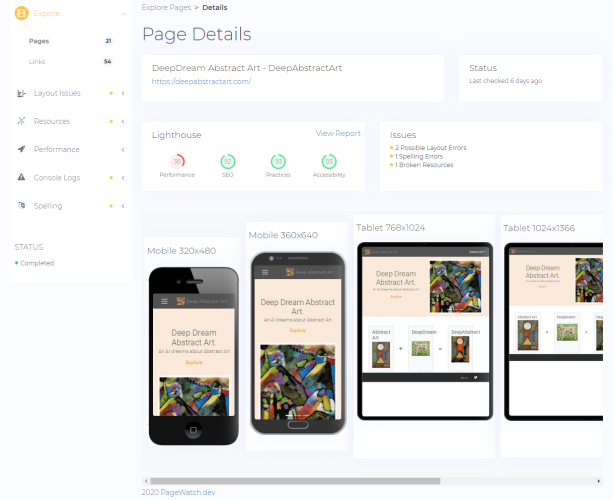
Page Details
If you click on the details view, you get a report including screenshots on all the devices you've chosen, potential issues we found on that page, and a breakdown of the performance reports.

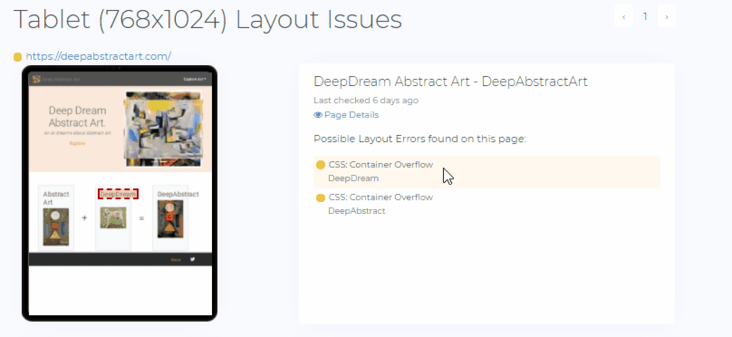
Layout Errors
This is getting to the interesting parts. PageWatch can automatically find all different kinds of layout or other visual errors that might only happen on certain devices. If you hover over the issue you can see exactly where it occurred.

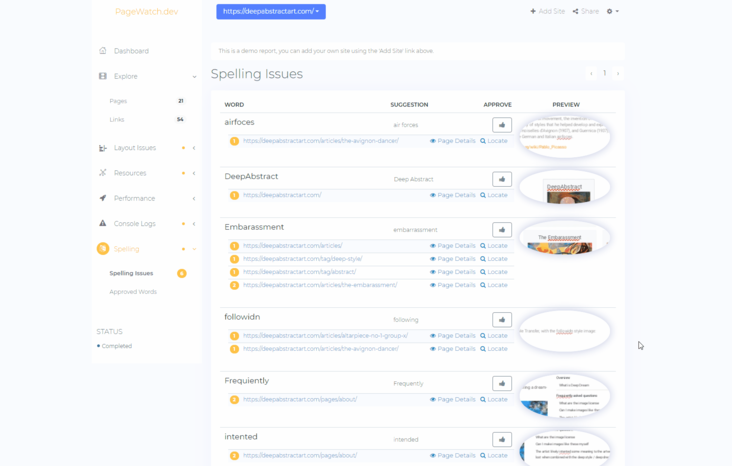
Spelling errors
PageWatch has a custom spelling check (built on spacy.io) that intelligently finds spelling issues with very few false positives. Clicking on the spelling issue takes you directly to the page with the word highlighted.

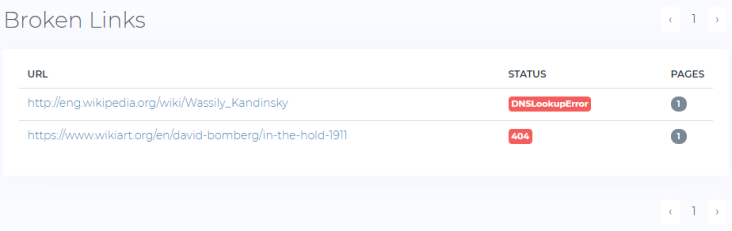
Broken Links, Javascript errors, Performance scores
And more. PageWatch crawls every link it finds on your site to determine if its still valid, and can also find broken images, slow page plus many other factors that can cause issues for your visitors or Google rankings.

Give it a try with your site, the first 15 tests a month is completely free: https://pagewatch.dev